JavaScript vs jquery and Ajax performance and Dom manipulation, which is better. In this article am not going to be teaching you a tutorials but examples for you know the difference. Knowing the similarities and the features of the above programming languages will help you a lot to know which one you should choose for your next project.
What is jquery vs JavaScript? It is nothing but the comparing of two scripting languages to know which one is better than the other in terms of performance, Dom manipulation and scalability. Both these 3 above scripting languages has come a very long way. But most people are actually confused in their usage and whether they are frameworks or real programming languages.
Proceeding, I will answer all these questions and let you on an important concept between them. But…
What is difference between JavaScript and jQuery?
Well, pure JavaScript is actually the official scripting language and j-query is a dependent of JavaScript. All what that means is that, without JavaScript there wouldn’t have been jquery.
Hey dude, then if one is actually a dependent of the other, then why then do I need the sub-dependent?
That’s a very good question and I really like how you threw it by calling me dude. The existence of jquery was to help programmers write less code compared to what might be written in pure JavaScript.
Now I know what you are thinking, that means jquery is a framework of JavaScript right?
Wrong. JQuery is not a framework but actually a JavaScript library. There is a very big difference between a framework and a library, while framework allows you to write less code of every functionality of a specific language. Programming libraries let you write less code or do a part of functionality of some programming language.
Check also:: Java Vs JavaScript: Which Is Better
To break it down, a framework is considered to be used to do whatever you can do with it dependent language. And library is considered to do some part of it dependent language functionality. I hope this makes you understand it much better? If you don’t, let me know in the comment box below and I may help you out.
Pure JavaScript vs jquery might confuse you to choose jquery. Well, that will only be if jump straight to jquery without learning the basics of JavaScript. But if you do that, just imagine the mess that will happen, just like a child who grows up with no parent.
Here comes the important concept I have been waiting to show you…
JavaScript and Jquery Difference
Table of Contents
To compare Jquery with JavaScript, we can do it based on different factors like:
- JavaScript is a Scripting language for developing web applications. But jquery is a framework of JavaScript that helps to write less code. Because jquery wraps many lines of code in JavaScript into a single function that can be called with a single line of code.
- JavaScript uses a long line of code to access Dom elements but jquery uses a very short code to access HTML and CSS elements.
- You can embed JavaScript in your project without connecting to a CDN source file on the web. You have to download jquery manually or include it cdn source link in your project before it will work.
- JavaScript is a dependent of itself while jquery depends on JavaScript. The easiest way to understand this term is that all the codes you write in jquery are directly converted into JavaScript.
- JavaScript is a much heavier than jquery.
JavaScript History and Origin
JavaScript is arguably one of the most important languages today. The rise of the Internet has scaled to a stellar level.
First let me show you the origins of JavaScript and some of its recent milestones. It is a powerful client-side scripting language, it is mainly used for enhancing the interaction of a user with the webpage.
It can make your webpage more lively and interactive with the help of this programming language. It’s also being used widely in game and mobile application development. Moving on to the birth of JavaScript, it was written in 10 days by Brendan Eich in 1995. He was working at Netscape at that time and was implementing Java the hot buzzword for the browser.

However, he developed a more easy to use programming language called mocha. And the idea was to make Java available for big professional writers, while mocha would be used for small scripting tasks.
Mocha was later renamed to light-script and then to JavaScript which was a straightforward marketing strategy to gain wider recognition and acceptance. It was brought to the atoms and its crew in 1996 to create an official standard for the language.
Then everyone could follow, so we had ECMA script 1 in 1997 followed by script 2 in 1998 and he had 3 in 1999. The next release was after the tech hit in 2009 during this period some amazing innovations on JavaScript outside the years committee came into existence.
check also:: JavaScript vs python: which is better?
JavaScript frameworks like Ajax, prototype, JQuery and dojo among others were developed that made programming a lot easier. In 2009 along with a year standard, node.js was released and this allows programmers to write full server applications in JavaScript.
This is where the fun starts comparing JavaScript vs jquery…
What Is The Salary Rate Of JavaScript Developers?
Before I show you why JavaScript developers are highly paid, note that it all because of it NPM’s, NPM or node package manager was created for installing reusable bits of code in libraries. Here 6 were released in 2015 and by then JavaScript had gained immense popularity and was one of the most in-demand programming languages.

Today applications of it can be seen in diverse fields like gaming, web development, server development and robotics. Others popular JavaScript libraries and frameworks like reactors and angular has scaled tremendously in the past few years.
Companies like PayPal, Netflix, Facebook, Google, Hoover and HBO use JavaScript and their frameworks in their products. JavaScript developers have some of the highest salaries in the U.s at an average of nearly $100, 14000 per year.
The average salary of a JavaScript developer in India is around 5.6 lakhs per annum. It has come a very long way since its origination and will continue to evolve in the coming years. So I highly recommend learning JavaScript.
We are getting to the interesting part, JavaScript vs jquery – which one should you choose?
Which is better: JQuery or JavaScript?
jquery peaked like seven or eight years ago and it’s still widely used. If you go on Wikipedia to check its popularity, it shows that jquery is still very popular. According to what it says on wiki, jquery is widely used. This would lead you to think that it’s worth learning, it’s relevant and it moving forward into the future.
If many websites use jquery, why wouldn’t you learn jquery?
When I saw this of course, the first thing I thought was…
But that can’t be right, I know that jquery is dying off and I also see a lot of job postings. The most modern stacks are gonna want you to know a framework like react.js, Vue.js or angular over jquery.
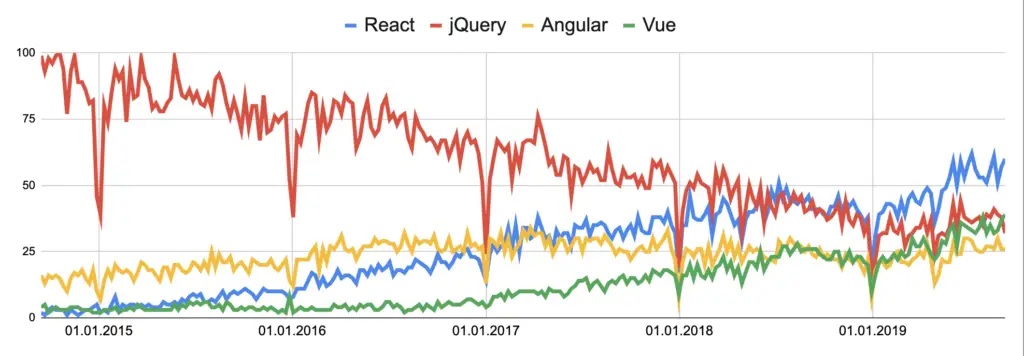
Nowadays knowing jquery will probably help you out in a legacy code base. Because I feel that jquery has become a legacy code and if you check Google trends in the image below, it would back up my statement.

You see that over the last five years, jquery has been on downward trend compared to react that has been on an upward trend.
So why does everything on the internet say that jquery is so popular?
You would believe that you need to learn jquery because of its popularity. And since I thought those numbers weren’t right, I started to do a little bit of research and I figured it out…
The fact that jquery is a dependency on bootstrap and bootstrap is used on so many websites, also I know for a fact that jquery is probably used on many word-press themes, and word-press sites. That’s probably part of the reason why jquery is so popular and at least used on so many websites.
Although this is anecdotal, I really think that’s a big reason. While I was doing that research, I saw that bootstrap 5 is going to be removing jquery as a dependency and it will be moving forward along with that support. So this just tells you that the future is moving away from jquery.
Jquery is becoming old technology and is becoming legacy code.
So is it worth learning?
Is jquery still relevant in 2021?
If you compare JavaScript vs jquery, which one is highly trending?
Moving forward I don’t necessarily think so. I think that you should maybe spend a week or two learning jquery and then just move on to a framework or focus on just your JavaScript skills rather than spending a bunch of time on jquery. Because I really think that there’s not much value in learning it now.
When To Use JQuery Vs JavaScript?
If this had been six or seven years ago, this article would probably be very different. And it would probably be telling you that you absolutely must learn jquery if you want to be a web developer. Some web development courses still teaches it, for instance I know free-code-camp has course section of that.
The olden project used to have a lot of it in and it was very heavy and they’ve actually phased it out from their curriculum. That just shows you that some resources think that it’s worth learning and some resources think that it’s not. But it really up to you to decide how much time you want to spend on it because you’re gonna see some jquery code eventually if you work in a lot of code bases.
But if you’re working on a modern stack that’s using a modern framework, you shouldn’t see any jquery code. You really shouldn’t see it being used alongside angular or alongside react. Although I have seen some people doing that and they are kind of using the framework wrongly.
I feel like I’ve said enough about jquery and whether or not it’s relevant, I don’t think so and you don’t have to spend too much time on it.
Check also:: How to install angular 10 CLI
If jquery is really popular in your area or if you’re seeing a ton of jobs that ask for jquery, take that with a grain of salt because tends just dump buzzwords into job descriptions and they might not even use it. They may just ask for it because every web developer should know it according to human resources when they put it on a job description.
If you think differently about jquery, please let me know in the comments below. Let me know what you think, but I definitely think it’s not worth it at all to spend more than a week or two at the most learning jquery right now. And if I were to have to learn how to code right now, I wouldn’t do it I would just probably skip jquery altogether honestly 100%.
I wouldn’t even spend two weeks on it but that’s just my opinion and I’m really interested to see if people think differently. So let me know in the comments below if you think jquery is very valuable or just garbage.
Below question has been circulating in your head for a very long time.
Is jQuery Dead?
Jquery spring from nowhere and all programmers were like, “Wow, a free bird has landed on our nest.” Do you still hear them saying that? Definitely you don’t because birds aren’t worth playing with, we prefer dogs.
To make things simple, jquery isn’t dead but it usage has dropped. I hope you know how a tree does fall to the ground? Yes, jquery is on the ground, that guy is very energetic but today ladies don’t like him awl.

It is no more popular now as it was back then, but that does not mean you can’t use it for what is meant for. It concept stands still, and you can actually use it to do a lot of things you can with JavaScript. The main reason why most people thinks jquery is dead is because of the high trend of this 3 frameworks react.js, vue.js and angular.
Most developers now prefer creating single page web project than the trading page where whenever you click on a link then the entire pager reloads. That decrease performance a lot compared to single page web apps. If you have been working with any of the above 3 frameworks, you probably know what am talking about.
So what I want you do know is that, jquery is not dead but you must know it.
Check also:: Angular 10 introduction for beginners
I know you are going to be like, “Hey dude, are you not the one who just told me that pure JavaScript is better than jquery? How then do you want me to learn it? Are you crazy?”
Well, I want you to know two things, first am the one who said exactly that and second, don’t call me crazy okay? Let me explain…
The only reason why I want you to learn jquery is that, most tech companies assumes every web developer must know it. And because of that even though it might not be worth your time to learn it but at least you should know it concept. But what of JavaScript vs jquery Dom element manipulation?

JavaScript Dom vs Jquery
This is another question most people find it very confusing. Luckily the answer is just right in front of you, but before I say anything about that, I want you to know what is meant by Dom.
So normally what happens is that, when you want to visits some website or webpage, you enter the address in your browser right?
Let say Facebook.com, immediately you hit the enter button, your browser will connect to the port number of Facebook website server. Then the server will return a response to the browser which contains Dom element like button and input fields.
The retrieving and modification of this element is what is known as Dom manipulation. Likely in JavaScript if we want to access some element with an id of “username” we will do something like…
document.getElementById(“username”)But in jquery we make use of the dollar sign by simple doing
$(“#username”)So look at the number of codes of all the two languages above and you will see that one is shorter than the other. Yes, that’s just an example of how we access Dom element in the two languages. The difference is that, what can take you 2 hours to do with pure javaScript, you can use 1 hour to do it in jquery.
Check also: Illustrator shape builder tool
That’s all I want to show you on the comparison of JavaScript vs jquery. I hope you have understood it very well? I would also like to hear what you think, if you have any suggestion too, the comment box below is yours.
Final Thought
It does not matter which one you learn, at the end you will achieve the same result. But what you should know is that, one is a library that depends on the other. But if you are kind of worried, simply learn JavaScript and forget about jquery. Because I actually don’t see any essence in jquery despite the fact that it helps us to write less code.
And with that being said, knowing jquery over JavaScript is like being able to speak in a certain language without the ability to write. So if you want to choose between the two, then dedicate all your time into JavaScript and marry it.




