Learn how to generate a component inside subfolder or subdirectory using angular-cli in this practical example. The ng team provides various commands that makes things easy whiles developing your angular application. Although you don’t need to memorize all the commands but there are few related to module, path, and component generation you surely need to know, so let get started.
You can use the command ng generate component <component-name> or short ng g c <component-name> to create a component in the src/app folder. To create an ng component in a specific sub-directory or folder, here are the step-by-step guide.
- Open the command-prompt or the terminal and navigate to your project directory with the command
cd directory-name. Note that once you have navigated onto your project directory with the CLI you can enter any ng command and the effect will happen on your project. - If you already have a custom folder created inside your app-folder, enter the command
ng generate componentand pass the relative path of your folder followed by / and the name of your component.
C:\Users\NANTI>cd desktop/angularapp
C:\Users\NANTI\Desktop\angularapp>ng generate component appcomponents/login-component
CREATE src/app/appcomponents/login-component/login-component.component.html (30 bytes)
CREATE src/app/appcomponents/login-component/login-component.component.spec.ts (683 bytes)
CREATE src/app/appcomponents/login-component/login-component.component.ts (310 bytes)
CREATE src/app/appcomponents/login-component/login-component.component.css (0 bytes)
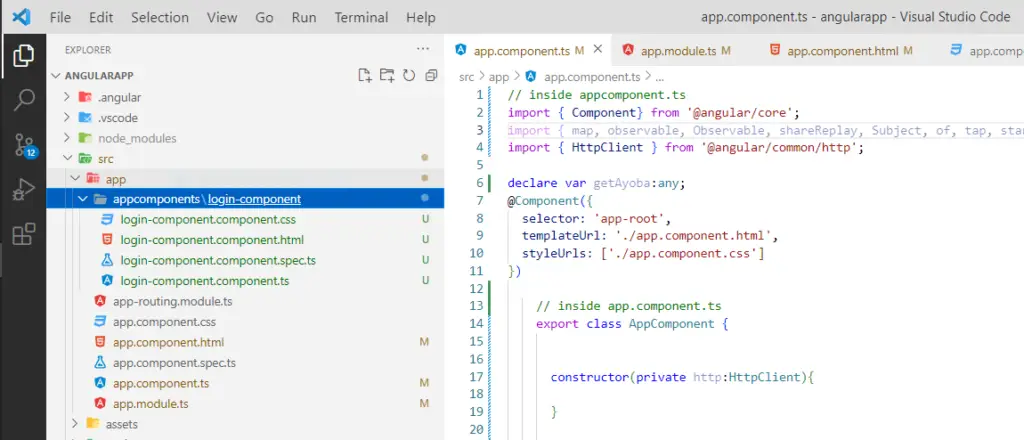
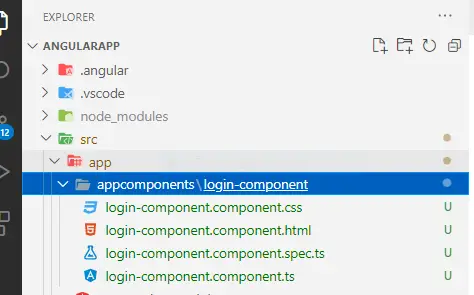
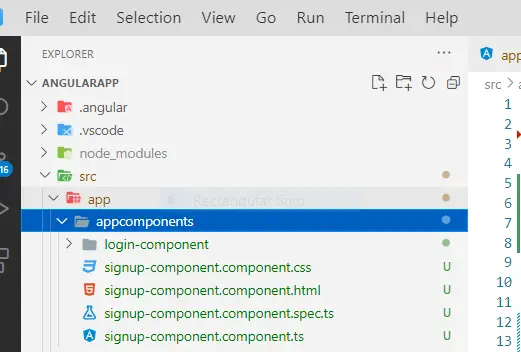
UPDATE src/app/app.module.ts (983 bytes)Your project structure should look similar to mine below.

Check Also: Angular 10 fundamentals for beginners
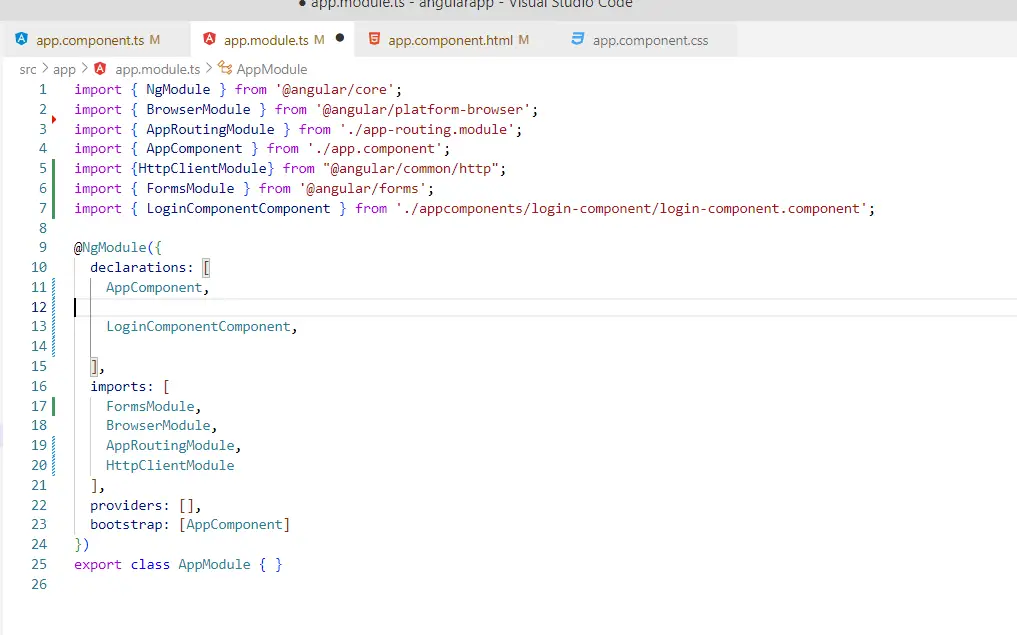
Also, if you check the app.module.ts file, you will see that the component have been imported and registered in the declaration block. This indicate that this particular login-component belongs to such module.
import {LoginComponentComponent } from './appcomponents/login-component/login-component.component';
declarations: [
AppComponent,
LoginComponentComponent
],
If you take a very good at the project structure, you will see that inside the appcomponents directory we have another login-component directory.

Well, there is a flag that you can append to the component generation command if you don’t want to create a sub-directory for a component. So, for example, if we want to generate a signup-component inside the same folder, we can use the --flat flag to achieve this without doing anything complicated.
C:\Users\NANTI\Desktop\angularapp> Ng generate component appcomponents/signup-component --flat
CREATE src/app/appcomponents/signup-component.component.html (31 bytes)
CREATE src/app/appcomponents/signup-component.component.spec.ts (690 bytes)
CREATE src/app/appcomponents/signup-component.component.ts (314 bytes)
CREATE src/app/appcomponents/signup-component.component.css (0 bytes)
UPDATE src/app/app.module.ts (787 bytes)If you check the structure below, you can see that the path of the signup-component files is directly in the appcomponents and does all what the –flat flag does. We now have multiple components inside the same directory.

check also, how to disable button on condition in angular
Ng generate component outside app folder using Angular-CLI
Table of Contents
Note that the src/app folder is the default directory of your application configured in angular.json whenever you create a new project. Although you can modify this manually base on your own prefix but be caution not to end up with rough project structure. You can generate a component outside the app folder by first changing your app source-Root in angular.json. So open that file and look for below line-of-code and do the necessary changes.
"root": "",
"sourceRoot": "src",
"prefix": "app",So, if I modify the above code to…
"root": "",
"sourceRoot": "project",
"prefix": "my-project",Then I can proceed to create a folder in it using the below command, check your version of angular for the right command.
ng g component hello-world --project=my-project --dry-runNg generate component inside module
How can you create a component and add it to a specific module with routing using Angular-CLI? Use the command:
-
ng g module module-name --routingto generate a module first. - Then navigate to the directory of the new module with
cd module-name - To create a child component in the new module type
ng g component first-Component
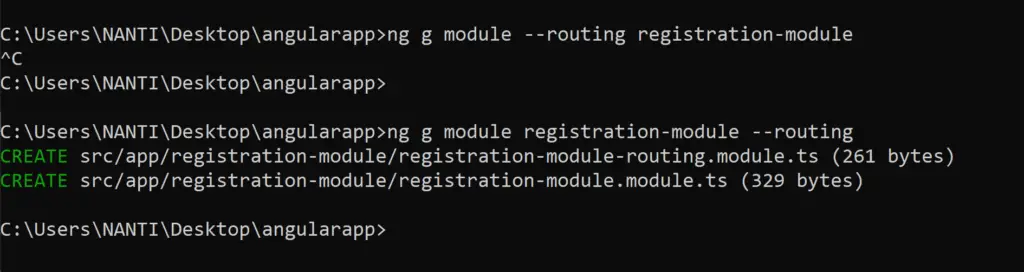
For example, let say we want to create a sing-up and login form. We will create a single component and group the two components in it. So, execute the command ng g module registration-module –routing and angular-CLI will automatically generate two files, a module and a routing file as in the picture below.

Check Also, How to install Angular-CLI
Again, type the following command to generate the two components.
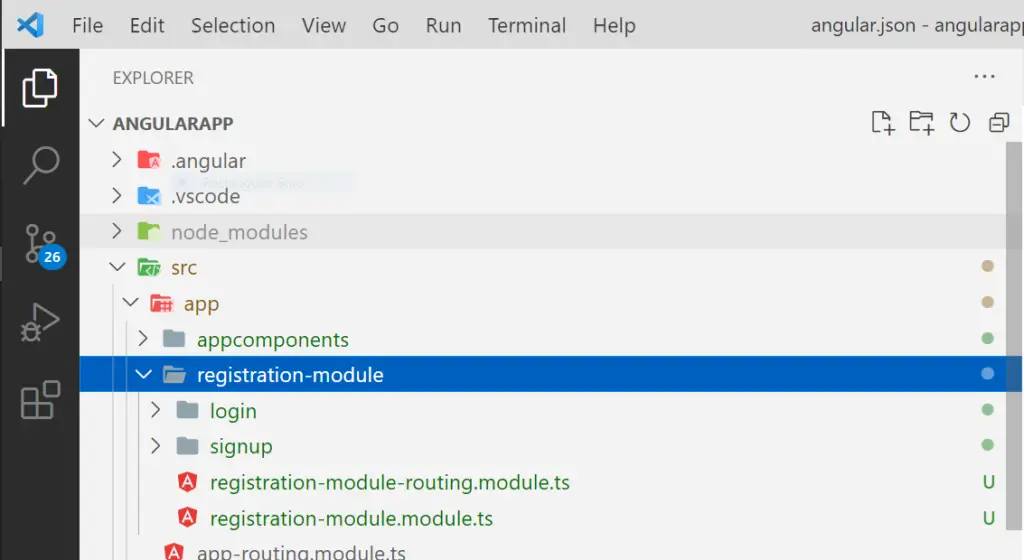
ng g component registration-module/loginng g component registration-module/signupThen open your IDE and you should see the above two components grouped in the module just like the in the image below.

But in Angular 8,9, 10 and 11 if you already have a module, you can do ng g component old-module-folder/new-component to generate a component in that module. Note that the module has to import and export the child component before another component can access it. But if you want an easy approach, simply create a shared module and import it in all other modules.
Ng remove component
You can not delete a component using Angular-CLI destroy command. You need to do it manually, the current Angular-CLI version is not smart enough to identify all the files where the component is being used. Maybe, the upcoming version will do but for now, there’s no command available for such task. Delete/remove the component file and identify it parent module and delete the import, also remove it from the ngModule declared and export block. If the component was generated without a parent module, then you should locate the app.module.ts file and delete the component references.
How do you create a component with a routing module?
To create a component that comes with a routing module, you first have to create the module using the command ng g module-name –routing the –routing flag is very important because without it a module will be created without a routing file. Next, to create a component inside the same module, you have to use the command ng g component module-name/new-component
Check Also, Angular 10 tutorials for beginners
Does Ng generate component create folder?
Ng generate component will create a folder and generate the component template, style and spec files. So, within each component folder you will have 4 files and it helps to keep your files clean. For example, image we have 10 component with each having 4 files as explain earlier in the same module. What do you think will happen? The project files will be messy and vey difficult to identify other component related files.
Check also: How to add double quotes around java object and string variables
That’s all about “angular generate component in subfolder” let me know if you have any question in the comment box below.