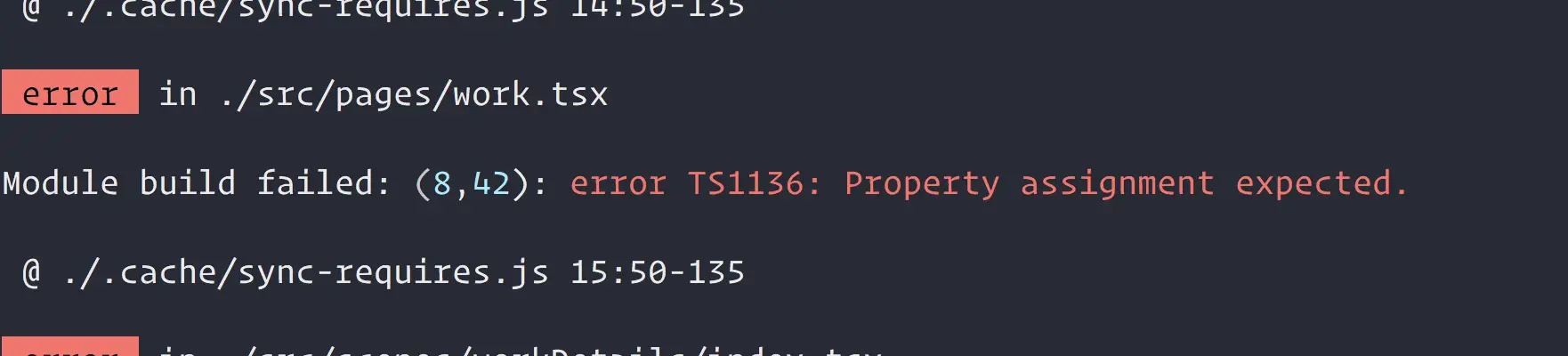
The error “error TS1136: Property assignment expected.” In typescript and Javascript occurs for various reason. In this ts tutorial, we will see why the error occurs and how to solve it in VSCODE. The error mainly occurs when you have an already existing babel project and you try to transition it to Typescript. The compiler will throw an error in reference to object destructuring codes like var user = {...this.props.userName}; and you might think the syntax of object destructuring in JS is different from typescript if the code previously work in babel. But the syntax is the same just that with TS you have to use an interface to define your state.
interface State {
userName: string;
}
let user: State = {userName: "John"};
// you could also add a new property and it will not throw an error like:
// “userAge” is not a known property of State
user = {...user, userAge: 20}; We have defined a state using an interface which represent the structure of how our user object is going to be like. Then we did the destructuring by assigning a value to the ‘userName’ property which already exist. And in the last line of the above code, we appended a new property to the state, but bear in mind is not part of the properties defined in the interface. So why then did we not get an error that says ‘userAge’ is not a known property of State? Well note that we did used …user to append the ‘userAge’ to whatever properties already exist in the user variable (we weren’t appending a new property to the state itself).
With the interface already defined, we can move ahead and check the properties and emit some values.
var _objectProperties = function(obj, keys) {
var target = {};
for (var i in obj) {
if (keys.indexOf(i) >= 0) continue;
if (!Object.prototype.hasOwnProperty.call(obj, i)) continue;
target[i] = obj[i];
}
return target;
};
var z = user.userAge;
var obj1 = objectProperties (user, ["userName"]);Check also, Property does not exist on type ‘{}’ in TypeScript
Also, if you try to create a simple hello world application and inside the render() method you surround the return statement with a curry-braces instead of parenthesis, you will encounter the above error. Look at below code example and how it can be solved.
import React, {Component} from "react";
class HelloWorldApplication extends Component{
render() {
// this is a bug
return {
<div className="appContainer">
<h2> Hello World </h2>
</div>
};
}
}
export default HelloWorldApplication;There is a bug in the above code and if we run the application this is what is presented on the console.
error message:
at <div , I got “Property assignment expected.ts(1136)”
at className, I got 2 errors
Unreachable code detected.ts(7027)
‘;’ expected.ts(1005)
Check also, Typescript Tuples: Explained (With Examples)
The Solution, is to simply surround the return statement with a parenthesis instead of curry-braces as we have done below.
import React, {Component} from "react";
class HelloWorldApplication extends Component{
render() {
// Now the error is gone
return (
<div className="appContainer">
<h2> Hello World </h2>
</div>
);
}
}
export default HelloWorldApplication;