The JavaScript “forEach is not a function” error occurs when you call the method ‘forEach()’ on a variable or property that’s not of type array, ‘set’ or ‘Map’ object. Because JavaScript is not a statically type programming-language, you will encounter this error often when developing a JavaScript web application. If you call an array method on a string for example, your IDE will not alert you about the bug until run the application. To solve the error in your code, open the file and locate the line where the bug is and make sure to call the ‘forEach’ method on an object of type array, ‘Map’ or ‘Set’. Whenever this error is thrown, either you executed the application from the terminal or the browser, you will be presented with a hint of the file and the line where the error exists.

Let me show you 2 examples of how the error occurs when I try to call forEach() function on a DOM element and an object.
// Calling array method on a DOM element will throw error
const boxes = document.getElementsByClassName('tableBox');
console.log(boxes); // 👉️ [div.tableBox, div. tableBox, div. tableBox]
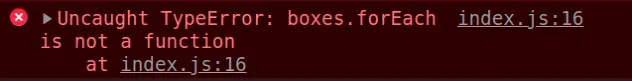
// ⛔️ Uncaught TypeError: boxes.forEach is not a function
// because boxes does not have a type of array
boxes.forEach(element => {
console.log(element);
});
// 👇️ Calling array method on an Objects
const newObject = {};
// ⛔️ Uncaught TypeError: newObject.forEach is not a function
newObject.forEach(element => {
console.log(element);
});The first example threw an error because the ‘getElementsByClassName’function returns an object of array-like, it’s not an actual array that you can use it to call JavaScript array methods and properties. The syntax looks like this Array.forEach and not arraylikeObject.forEach(this will cause an error)
What will happen if we call ‘forEach’ on an object? If the object is not of type array, it will cause an error as shown in the second example because it does not implement the ‘forEach’ method. Below are the solutions for all the above errors.
// Calling array method on a DOM element will throw error
const boxes = document.getElementsByClassName('tableBox');
console.log(boxes); // 👉️ [div.tableBox, div.tableBox, div.tableBox]
// 👇️ convert it to an actual array with Array.from()
Array.from(boxes).forEach(element => {
console.log(element);
});
// 👇️ Calling array method on an Objects
const newObject = {name: 'Justice', country: 'USA'};
Object.keys(newObject).forEach(key => {
console.log(key); // 👉️ "name", "country"
console.log(newObject[key]); // 👉️ "Justice", "USA"
}); In the first example, check where we used the Array.from method. We used it to convert the array-like object to an actual array, then after because we now have a type of array we were able to call the ‘forEach()’ array method without causing any error. That’s what you need to be doing sometimes depending on the type of the object you have. First, if possible, then convert the object to an array before you use it to call any array method or property.
We were missing something called Object-key in the second example. We know that arrays need to be accessed by their index or key-name if it’s an object or ‘Map’. We were not able to iterate over it in the first example because we were not having access to the keys. So, to get array of the object’s keys, we used the ‘Object.keys()’ method before using the same object to call ‘forEach’ method.
We need to think like a programmer and check the type of variable first before we use it so as to avoid future errors. For example, if we fetch an array of data from a remote server and we just use it without checking the type, when the owner of the API changes the array-data to an Object, we will experience error in our application. In our case, we have to check if the object has a type of an array before we call the ‘forEach’ method.
const data = null;
// Check first if it an array
if (Array.isArray(data)) {
data.forEach(element => {
console.log(element);
});
}The ‘Array.isArray()’ method checks if the above variable has a type of an array (It will detect it based on the value assigned to it.) If the variable is an array, the ‘forEach’ method will be called, if not it won’t. If you run the application and the error “forEach is not a function” still persists, it means the object you’re calling the ‘forEach()’ method on is not a variable type. You can ‘console.log()’ the variable value to see first if its an array before you use it to call any of JavaScript array-methods like ‘Map’, ‘Set’ or ‘forEach’ based on your project requirement.
Why is forEach not a function and why does it return undefined?
forEach is actually a function but it depends on the object that calls it. If the object is not iterable, then the TS compiler or the JS interpreter will throw an error saying ‘forEach if not a function’. What you could do is to convert that object to an array first with Array.from Array.from().forEach(object=>{}) function or using a spread operator [...objectToCast].forEach(function (object) {}).
When you’re dealing with HTML DOM elements, you will get the above error because DOM elements return a NodeList and not an actual iterable object.
const headings = document.getElementsByTagName('headings');
// ⛔️ It will throw TypeError: headings.forEach is not a function
headings.forEach(element => {
console.log(element);
});To solve the above issue, first convert the NodeList to an array/iterable object then loop through each element.
const headings = document.getElementsByTagName('headings');
// Convert NodeList to an array object with Arrays.from()
Arrays.from(headings).forEach(element => {
console.log(element);
});Summary
The Javascript error “Uncaught TypeError: parent.children.forEach is not a function” will occur whenever you call the ‘forEach()’ function on a variable, object or value that does not have a type of ‘map’, ‘set’ or array. They only way to fix the error is to call the ‘forEach’ method on an object of type array or map. But it good to think like a programmer and check both roads before crossing a street, therefore always check the type of the object you want to call the ‘forEach’ method on first to see if is of array type.