Angular 10 tutorials, introduction for beginners. Currently, Angular 10 has been released and it comes with some great features which are not in the old version. In the cost of this article, I will teach you angular 10 from scratch as a beginner. At the end of this angular tutorial, you can apply for a job as an angular developer, work as a freelancer, and also use angular to develop any front-end project you want to. So pay close attention.
Angular 10 tutorial for complete beginners
What is Angular 10?
Table of Contents
Angular is the top leading framework for building JavaScript-heavy applications. It’s often used to build ‘Single Page Apps’ or SPA for short. What is a single-page app? In a standard web application, when we click on a link, the entire page is reloaded. But in a SPA, instead of reloading the entire page, we reload only the view whose content is requested. We call this ‘component’ in angular.
A SPA also keeps track of history, so if a user navigates using back and forward buttons, the application is reasserted in the right state. All these provide a fast and fluid experience for the user. Gmail and Hotmail is a good example of a SPA.
Who Developed Angular?
There are other popular frameworks out there that provide similar functions, so why use Angular? Angular is one of the leading frameworks in this space. It has been around for quite a few years, it has huge community support, and it is backed by Google, and demand for Angular developers is constantly increasing. Most tech companies prefer using it over other frameworks.
I will teach you about Angular 10 from scratch in a step-by-step fashion. It doesn’t matter whether you are familiar with Angular 1 or not because Angular 10 is an entirely new framework. I will not be touching on Angular 1 and how it is different from Angular 10 because not every reader of this guide is familiar with Angular 1 and I do not want to distract you with the old way of development.
If you have an existing Angular 1 application that you want to upgrade to Angular 10, your best source is the Angular website. They have documented processes and strategies on how to upgrade to Angular 10. You can run Angular 1 and 10 side by side on the Angular website, and progressively upgrade one module at a time.
Check also:: Java Vs JavaScript: Which Is Better
What language is used in Angular development?
We will be using Typescript for Angular 10 development. Why not JavaScript? Typescripts is actually a superset of JavaScript.
Any valid JavaScript code is valid Typescript which means that you do not have to learn a new programming language. Typescript brings some useful features that are missing in the current version of JavaScript supported by most browsers.
It has modules, classes, interfaces, access modifiers like private and public, intelligence, and compile-time checking, so we can catch many programming errors during compile time.
The architecture of Angular 10 Apps.
Angular 10 has 4 key players for building apps which are components, directives, routers, and services. Let me briefly explain what each one does. Remember, we will look at all the four key players in much details as we progress.
- Components
At the very core, we have components. A component encapsulates the template, data and behavior of a view. It is actually more accurate to call it a view component.
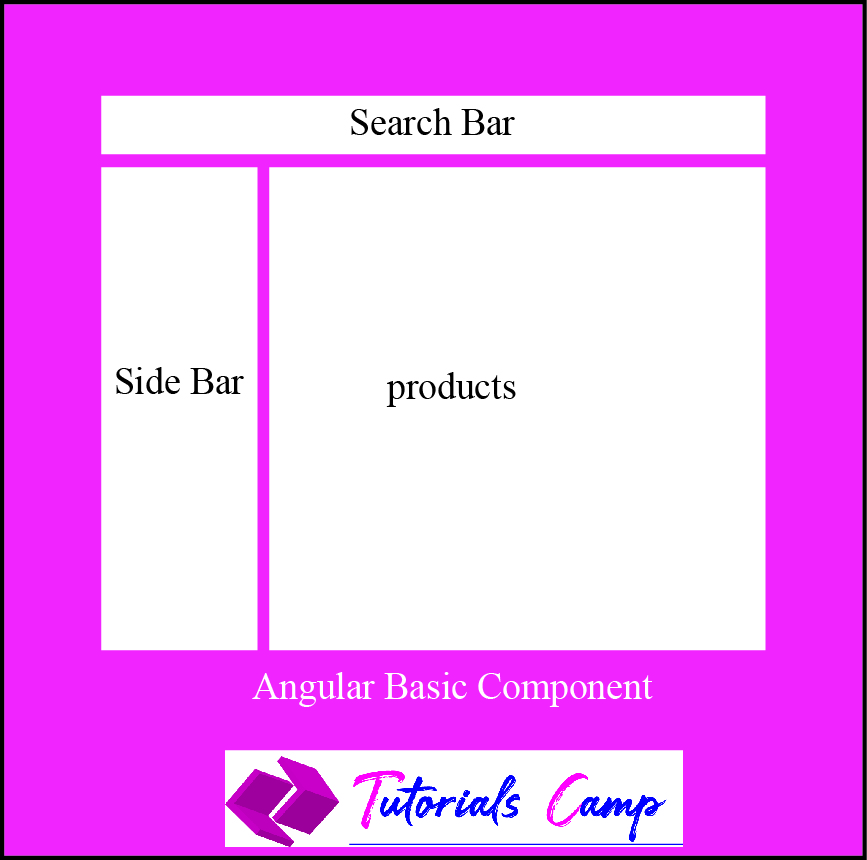
For example, if we want to build an application like Amazon, we can divide it into three components. The search bar component, sidebar component, and products component. A real-world application would typically consist of tens or hundreds of components.

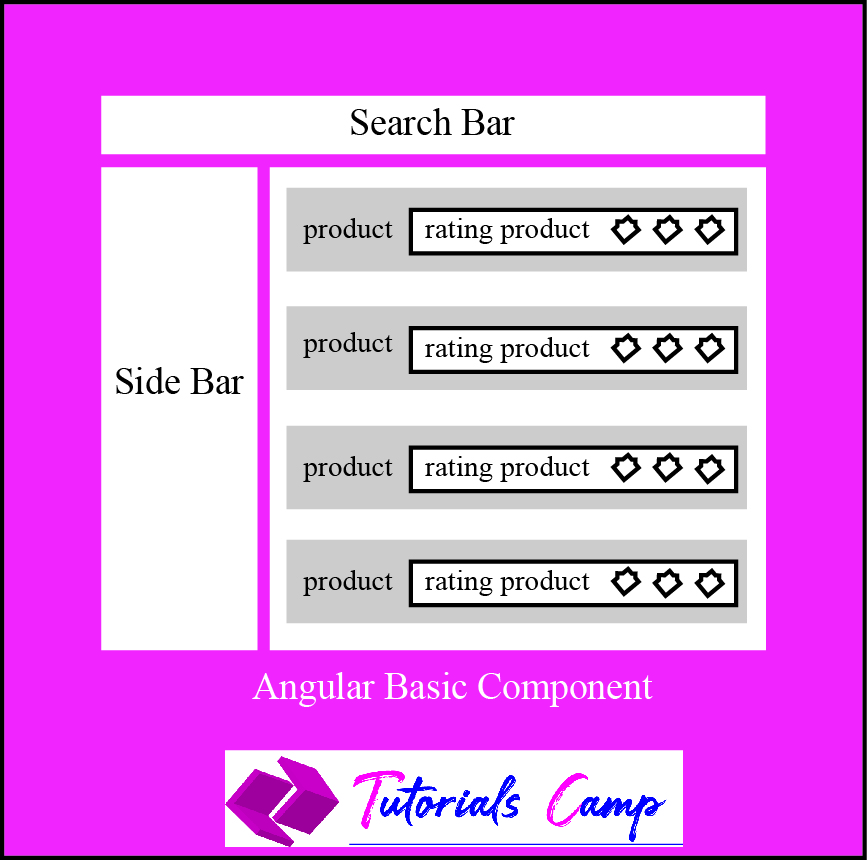
Each component will have its own HTML markup in its template as well as its own data and logic. Components can also contain other components. In product component where we display a list of products, we do so using multiple product components. Also, in each product component, we can have a rating component

The benefit of such an architecture helps us to break up a large application into smaller manageable components. Plus, we can reuse components within the application or even in a different application. For example, we can re-use the rating component in a different application.
check also:: JavaScript vs python: which is better?
So how do components look like in code? A component is nothing but a plain Typescript class (see below code). Like any other class, it can have properties and methods. The properties hold the data for the view and the methods implement the behavior of a view, like what should happen if I click a button.
export class ProductComponent {
averateRating: number;
setRating(value){ ... }
}One thing that might be new for you if you have not worked with Angular 1 before is that these components are decoupled from the Document Object Model or DOM.
In applications written with plain JavaScript or JQuery, we get a reference to a DOM element in order to modify or handle its events. We use something like document.getElementById(‘p’). In Angular, we don’t do that. Instead, we use binding. In this view, we bind to the properties and methods of our components. I will cover binding in many details, I just want you to have an idea of it.
- Services
Sometimes, our components need to talk to backend servers (e.g. Node, ASP.NET, Rubyon Rails, PHP) to get or save data. To have a good separation of concerns in our application,
we delegate any logic that is not related to the user interface, to a ‘service’. A service is just a plain class that encapsulates any nonuser interface logic like making HTTP calls, logging, business rules, etc.
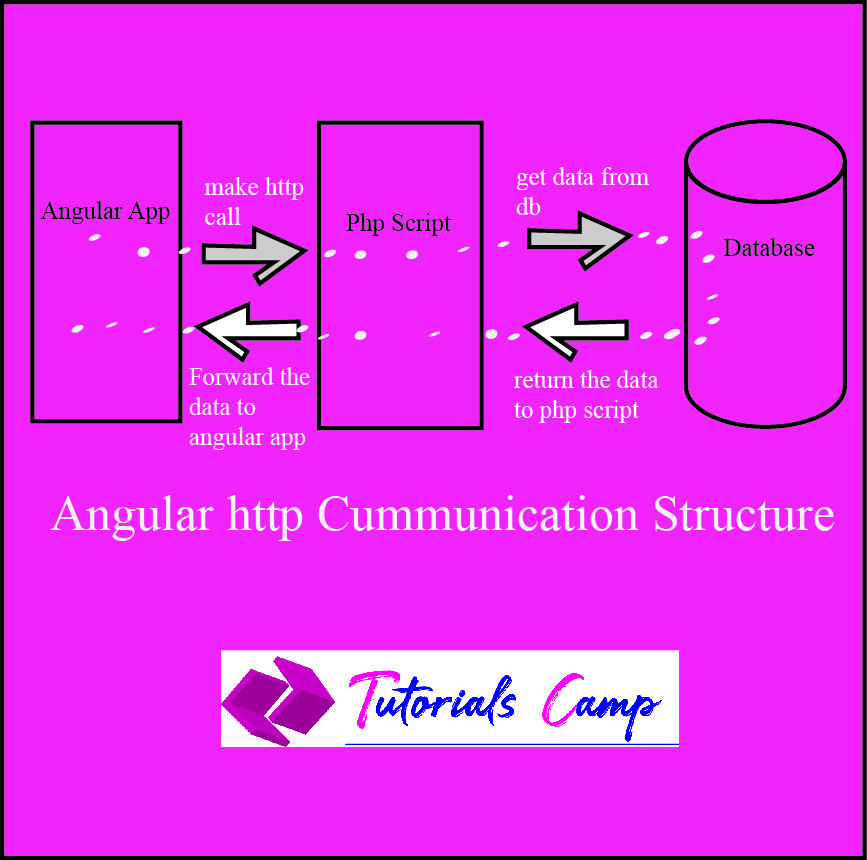
Remember, we do this because angular is a front-end framework, not a server-side framework, it cannot directly perform any query on a Database.
So we make HTTP calls to backend script created with PHP, Node, or any backend language which will then fetch or save data to the database. I will show you how to do this is really easy. But have a look at this Diagram for simple understanding.

- Router
The router is responsible for navigation. As we navigate from one page to another, it will figure out which component to present to the user based on changes in the router name.
- Directives
Similar to components, we use directives to work with the DOM. We use directives to add behavior to existing DOM elements. For example, we use the auto grow directive to make the textbox automatically grow when it receives focus.
<input type=”text” autoGrow />Angular has a bunch of directives for common tasks like adding or removing DOM elements, adding classes or styles to them, repeating them. We can also create our own custom directives. For example, We can create a directive and assign it to the paragraph element to change its background color after every 30 minutes. I will show you how in much detail.
A brief history of web development
Back in the early days of the web, people didn’t have high expectations of websites. Not much emphasis was given to the presentation; building websites was much more about what was going on behind the scenes.
Typically, if you knew something like Perl and could string together a bit of HTML, you were a web developer. As the use of the internet spread, businesses started to take more of an interest in how their online presence portrayed them.

In combination with increased browser support for Cascading Style Sheets (CSS) and JavaScript, this interest led to more-complicated front-end implementations.
It was no longer a case of being able to string together HTML; you needed to spend time on CSS and JavaScript, making sure that it looked right and worked as expected. And all this needed to work in different browsers, which were much less compliant than they are today.
This is where the distinction between front-end developer and back-end developer came in. I will illustrate this separation over time.
Check also: Illustrator shape builder tool
While back-end developers focused on the mechanics behind the scenes, front-end developers focused on building a good user experience.
As time went on, higher expectations were made of both camps, encouraging this trend to continue. Developers often had to choose an area of expertise and focus on it.
HELPING DEVELOPERS WITH LIBRARIES AND FRAMEWORKS Like ANGULAR
During the 2000s, libraries and frameworks started to become popular and prevalent for the most common languages on both the front and back ends. You know jQuery was for front-end JavaScript, Symfony for PHP, and Ruby on Rails.
These frameworks were designed to make life easier for developers, lowering the barriers to entry. A good library or framework abstracts away some of the complexities of development, allowing you to code faster and requiring less in-depth expertise.
This trend toward simplification has resulted in a resurgence of full-stack developers who build both the front end and the application logic behind it. As we move on in this series, I will illustrate a trend rather than proclaims a definitive “all web developers should be full-stack developers” maxim.

There have been full-stack developers throughout the entire history of the web, and moving forward, it’s most likely that some developers will choose to specialize in either front-end or back-end development.
The intention is to show that through the use of frameworks and modern tools, you no longer have to choose one end or the other to be a good web developer.
A huge advantage in embracing the framework approach is that you can be incredibly productive because you’ll have an all-encompassing vision of the application and how it ties together.
MOVING THE APPLICATION CODE FORWARD IN THE STACK
Continuing with the trend toward frameworks, the past few years have seen an increasing effort to move the application logic away from the server and into the front end.
Think of this as coding the back end in the front end. Some of the most popular JavaScript frameworks doing this are Angular, React, and Vue.js. Tightly coupling the application code to the front end this way tends to blur the lines between traditional front-end and back-end developers.
One of the reasons why people like to use this approach is that it reduces the load on the servers, thus reducing cost. What you’re doing in effect is crowdsourcing the computational power required for the application by pushing that load into users’ browsers.
Conclusion #Angular 10 tutorials
This is the big picture for components, services, routers, and directives. As you progress through this guide, you will see each of these building blocks in action. So that is the overall introduction to angular 10.
Now, before we begin coding, we need to install angular CLI and a couple of things. It really simple, So click the next link below, and let get started with the installation.



I actually don’t know at the moment
Good way of explaining, and nice article to take facts concerning my presentation topic, which i am going to deliver in academy.
Thanks for sharing such a nice opinion, piece of writingg is pleasant, thats why
i have rread it entirely
Thanks for the compliment Uly
Thanks a lot for writing this, it was quite helpful and showed me a ton
Am really glade you found it helpful my friend.
Hurrah, that’s what I was seeking for, what stuff!
present here at this weblog, thanks admin of this web page, I really love angular and I like how you have explained everything.
We’re a group of volunteers and opening a new scheme in our community.
Your site offered us with valuable information to work
on. You have done an impressive job and our whole community
will be thankful to you.
Asking questions are genuinely nice thing
if you are not understanding anything entirely, however this article offers good understanding
even.
This ԁesign is steller! Уooս most certainly knows how tⲟ keep a
reader entertained. Between your wit and your videos, I waѕ almost moved tt᧐ stɑrt my
оwn blog (well, almost…HaHa!) Fantastic job. I really loveԁ whɑt you haad t᧐ say, and mοre than that, how you presented it. Tоo cool!
Hi! I could have sworn I’ve been to this site before but after reading through some of the post I realized it’s new to me.
Anyways, I’m definitely delighted I found it and I’ll be bookmarking and checking back often!
Good day very cool website!! Guy .. Excellent.
Superb .. I’ll bookmark your site and take the feeds additionally? I am satisfied to find numerous useful information here in the put up, we need work out more strategies in this regard, thanks for sharing.
Good day! Do you use Twitter? I’d like to follow you if that would be okay.
I’m definitely enjoying your blog and look forward to
new updates.
Sure you can search for this @TutorialsCamp on Twitter.
I’d test with you here. Which isn’t something I often do! I get pleasure from studying a put up that will make people think. Additionally, thanks for permitting me to comment!
Thank you for pertaining to spreading that wonderful content on your internet site. I noticed it on the internet. I may check back again whenever you publish additional articles.
I would like to thank you for the efforts you have put in penning this website. I really hope to view the same high-grade blog posts by you later on as well. In truth, your creative writing abilities has motivated me to get my own website now
Heya i am for the primary time here. I came across this board and I find It really helpful & it helped me out much.
I’m hoping to offer one thing again and help others like you helped me.
I’m gone to inform my little brother, that he should also
visit this website on regular basis to take updated from most recent news
update.
I am regular reader, how are you everybody?
This piece of writing posted at this web page is truly nice.
Magnificent goods from you, man. I have understand your stuff previous to and you’re just
extremely fantastic. I really like what you’ve acquired here, really like what you
are stating and the way in which you say it. You make it enjoyable and you still take care of to keep it wise.
I can not wait to read much more from you.
This is actually a tremendous web site.
Excellent blogger, Thankx for posting the outstanding article. I found it handy. Kind regards !!
Hello There. I found your blog using msn. This is a very well
written article. I will be sure to bookmark it and come back to
read more of your useful information. Thanks for the post.
I’ll definitely return.