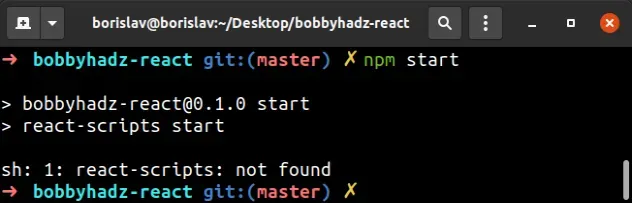
This error “sh: react-scripts: command not found error command failed with exit code 127” mostly occurs when you clone a new repository of react.js application. When you try to run the application with the following commands you will surely encounters it because of no existing node-modules directory.
npm install -g create-react-app
npm install --save react react-dom
// when you run this to execute the react application it will throw the above-mentioned error
npm start You will also experience the above error if you accidentally type the react command wrong like react-script-ts instead of react-scripts. Also, because yarn is not compatible with npm, if the project was created with yarn and you attempt to run npm install it will not work.
Quick solution for applications initialized with yarn: If you notice that the project was initialized with yarn, install yarn then execute the command yarn followed by yarn start. That should fix the above error if yarn.lock file exist in the project root directory.
The solution to the above error is to open your terminal and run the command ‘npm install react-scripts’ to solve the ‘sh react-scripts command not found’ bug. Note that after you clone a fresh react application, you will not have the node_modules directory since it ignored in the .gitignore file. So you first have to confirm that you have that folder.
However, it will be necessary to delete your ‘node-modules’ folder with rm -rf node_modules and your ‘package-lock.json’ file if they already exist. These two files handles the packages and source directories needed required by your application dependencies. You have to reinstall all your dependencies and start your local development server again.

Step by step solution: react-scripts: command not found.
First, you need to reinstall all the dependencies listed in your ‘package.json’ file. Navigate to your project root directory where your ‘package.json’ file is in your terminal and execute below command depending on your project initialization type:
# using npm
npm install
npm start
# using yarn
Yarn If you encounter challenges during the installation, you can forcibly re-run it using the ‘–force’ flag with npm.
npm install –forceIf you don’t have the react-scripts package already installed, the error will not be resolved with the above solution. So first install the package with:
#using NPM
npm install react-scripts
#using yarn
yarn add react-scriptsIf the installation of the package fails, you can re-run it using the ‘—force’ flag.
npm install react-scripts --forceThat should fix the above error but in case is not resolved, simply delete your ‘node_nodules’ and ‘package-lock.json’ file. Then with your terminal open, re-run ‘npm-install’ and again restart your development server. Follow below guide:
# First delete node_modules and package-lock.json
rm -rf node_modules
rm -f package-lock.json
rm -f yarn.lock
# Then clean npm cache
npm cache clean --force
// install the dependencies
npm installNote that the above approach will not work if the path to your project directory contains some special characters. The “react-scripts: command not found” error will occur if your directory contains colon, hash or spaces.
Recheck the directory name and if it contains any of below characters, replace it with hyphens:
‘new react app’ this will throw a react error because of the spaces so make it ‘new-react-app’
‘app#new’ this contains hash and is not allowed, make it ‘app-new’
If things are not working and you still encounter the error “sh 1 react-scripts: command not found” error, compare your ‘package.json’ file to below code and make sure the ‘react-scripts’ package is present in the ‘dependencies’ code-block or object.
{
"dependencies": {
// make sure it contains this
"react-scripts": "5.0.0",
"react": "^18.0.0",
"react-dom": "^18.0.0"
}
}Again, note that you don’t have to globally install the ‘react-scripts’ package or include it in your project ‘devDependencies’. Add it to your ‘dependencies’ object in your ‘package.json’ file just as shown in the code above. If the package is not present at all, you should manually add it “react-script”: “5.0.0” and re-run ‘npm install’ to install it.
But if you have your terminal already open, run below command to install the latest version of the package. You don’t have to do anything manually after, the depency version will be inserted in the appropriate line in your ‘package.json’
# using NPM to install react-scripts
npm install react-scripts@latest react@latest react-dom@latest
# using YARN to install react-scripts
yarn add react-scripts@latest react@latest react-dom@latestWhat causes react-scripts: command not found error?
Mostly if the react application was developed by someone else and you clone the repository to run it in different system with npm start command. You will surely experience such error due to how the project was initialized.
Why this error?
- node_modules exist in your directory with special characters included in it name.
- The react-scripts version is not compatible with the version you’re trying to install
Summary
The quick way to fix the react-scripts: command not found error is to delete package-lock.json and node_modules and re-run npm install. However, this may not work for you if the project was initialized or build differently.
It all about the above react-scripts command not found error related to ReactJS. comment below which solution work best for you. Also, if you do encounter any challenges applying any of the above guide, let us know.